Good Game
An application designed to improve the experience of finding teams/teammates and searching for video/article/answer about games.
Definition of product
Playing game is an important way for people to relax from daily pressure. Many players face different problems when using existing game platforms. Several games require extensive knowledge and skills for effective gameplay that may not be intuitive to new/experienced gamers. Most of the time when a game player searches for a specific role and a game, the articles and videos are scattered. A collection of these things will be useful. In addition, some game players find it's difficult for them to match a good team or teammate.
Our Good Game is an application designed to improve the experience of playing video games for people of all skill levels.
My role
This is a school project from the course [Interaction Design]. I was the team leader and participated in the whole process. My main work focus on the competitor analysis, persona, user journey map, ideate sketches, user flow, design system, prototype (the Game Detail flow and the Team & Teammates Match flow), user testing.
Understanding User Needs
User Interview
We conducted 8 online interviews (1 hour/session) to get insights into the user needs, behavioral pattern, their daily routine, device usage and the perception of the using game websites/applications.
Insights
Want to find a good team/teammate conveniently.
Want to see a collection of high quality articles and videos about one game or one role.
Want to get a response or useful answers when ask questions.
Questionnaire
We created the questionnaire after interviewing 8 persons, then posted on our social media. Finally, we got 66 response to have a deep understanding of users.
Affinity Diagram
The original chart is organized by different interviewees (their names are the colored sticky notes at the top). We summarize the main pointes from the 8 interviews and listed according to each person.
The second version of chart is organized at the macro level by the major components of the application, and the below content was divided into different groups that represent the major topics from our interviewees.
Competitor Analysis
A.GAMESPOT; B.Twitch; C.Bilibili





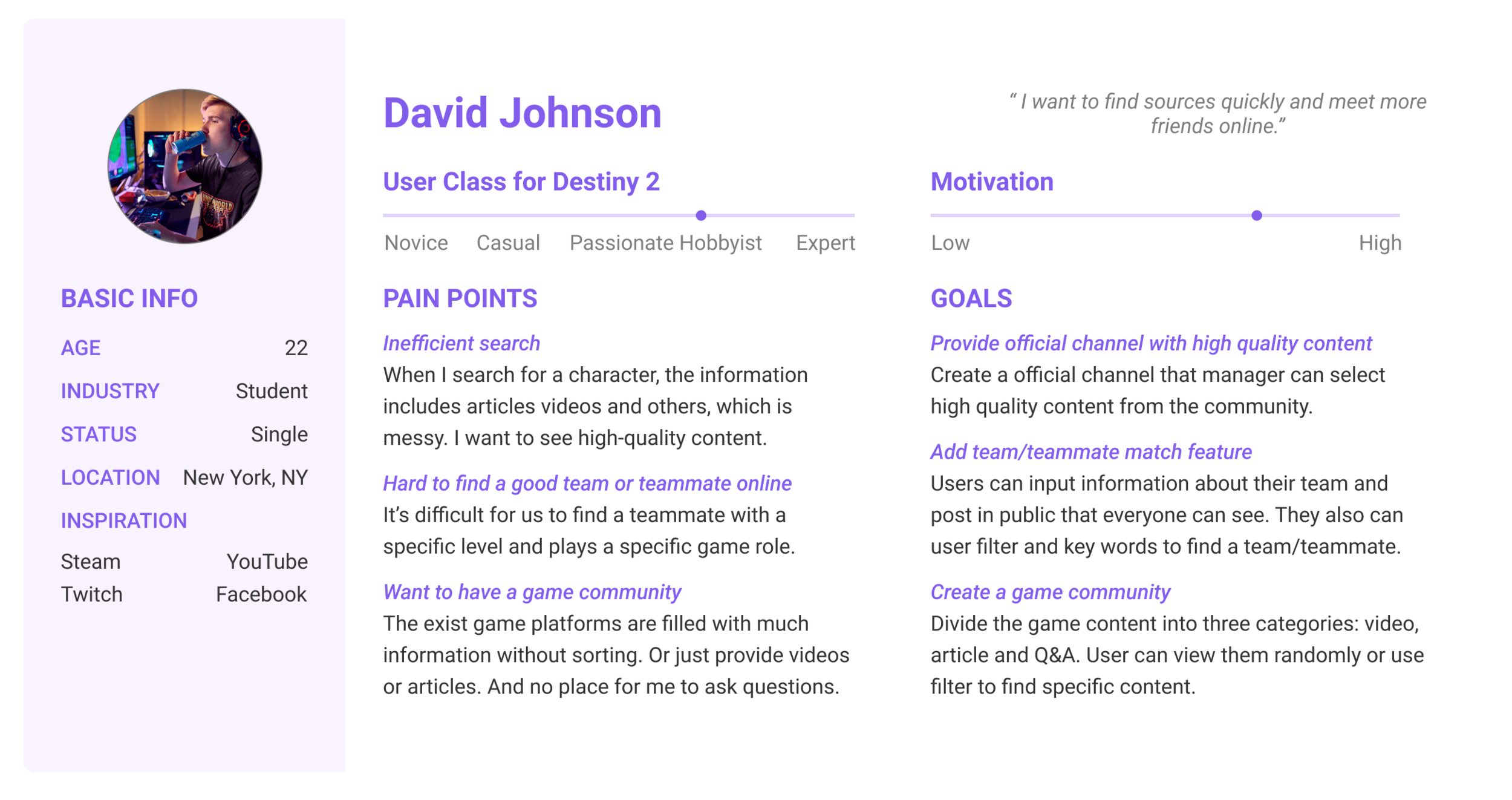
Persona
User journey map
Ideate
Conceptual design
Task flow
Wireframe & Sketch
Low fidelity
After 3 rounds of iteration, we summarized the main features and main pages of our product, which are shown below.
User Testing - 1st round
We invited 6 people to participate in our first round user testing. We showed them our medium fidelity file in Figma and got some useful insights.
User Testing - 2rd round
Round 2 of the user tests was conducted entirely through the website www.usertesting.com. Of the 40 tasks (10 tasks x 4 users) there were only 3 task failures. Of these three, two were directly attributable to misleading text written into the the task itself.
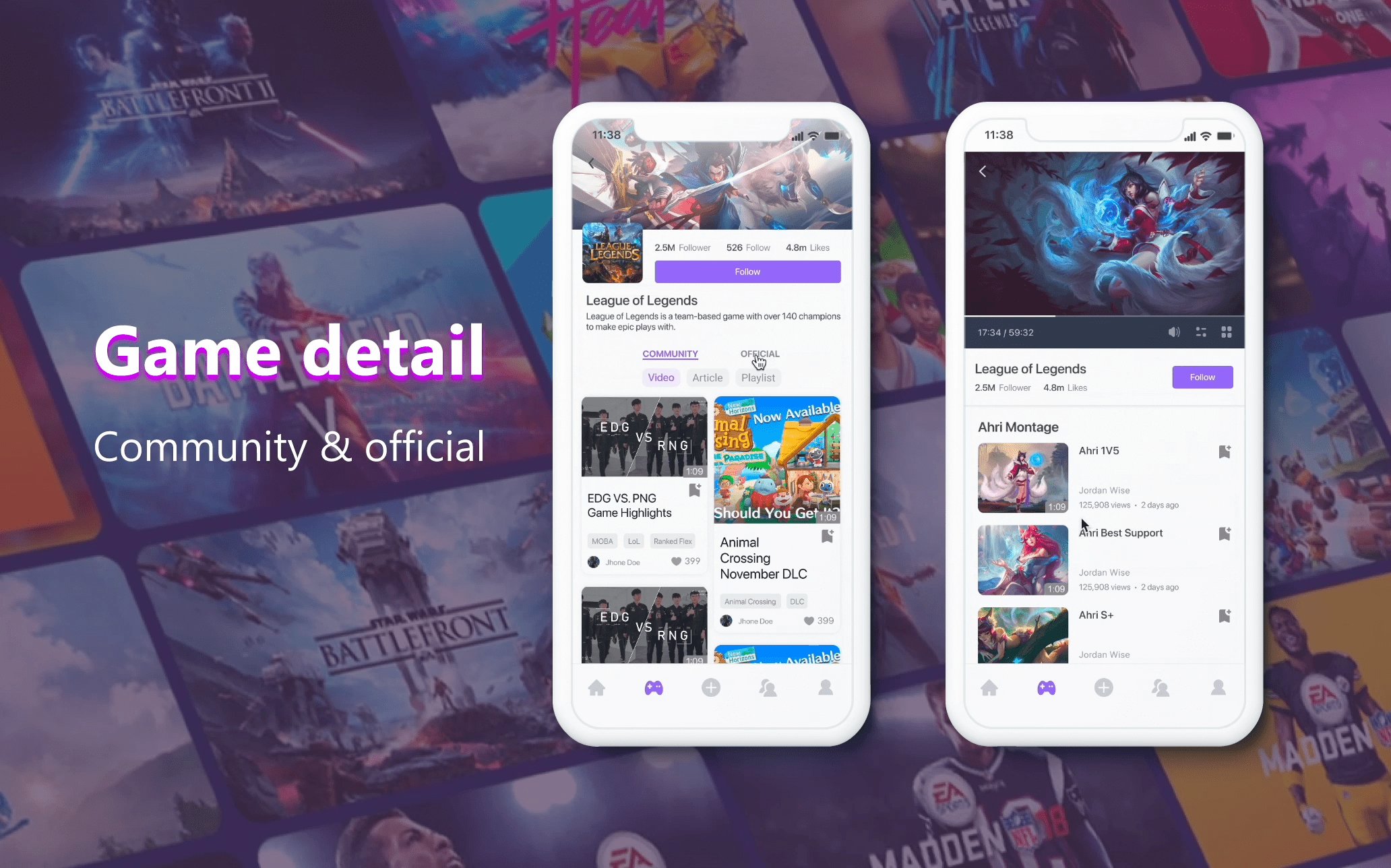
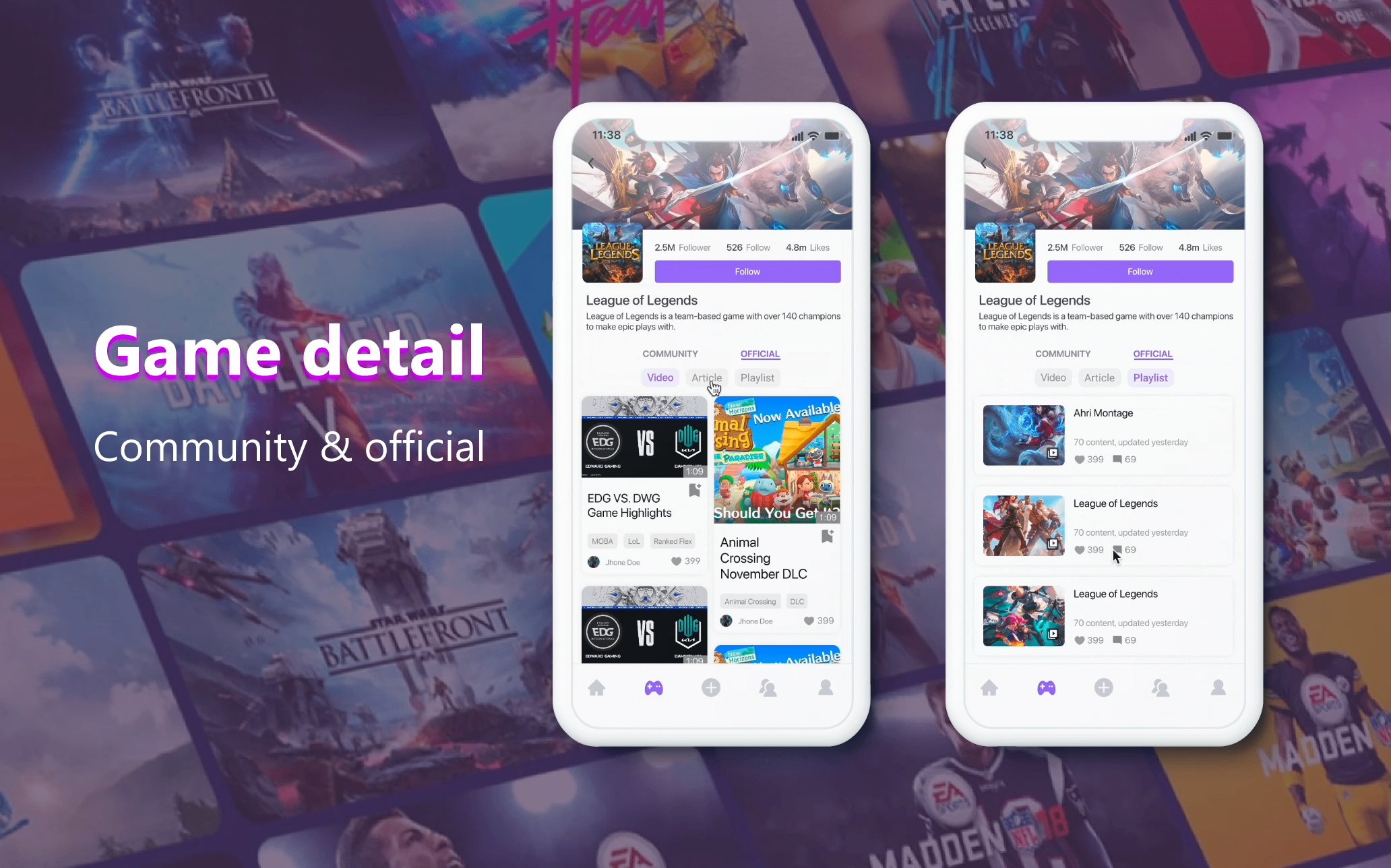
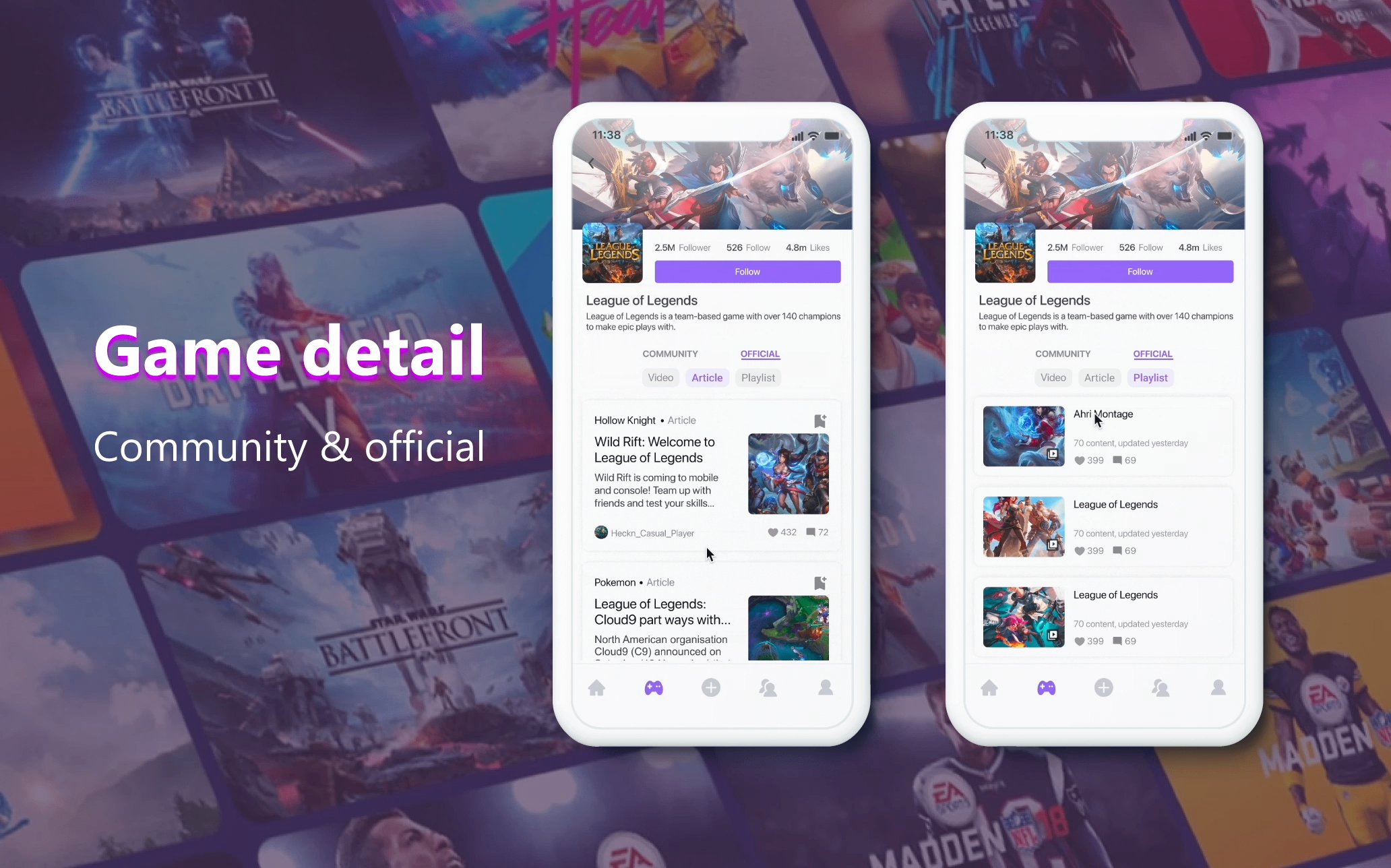
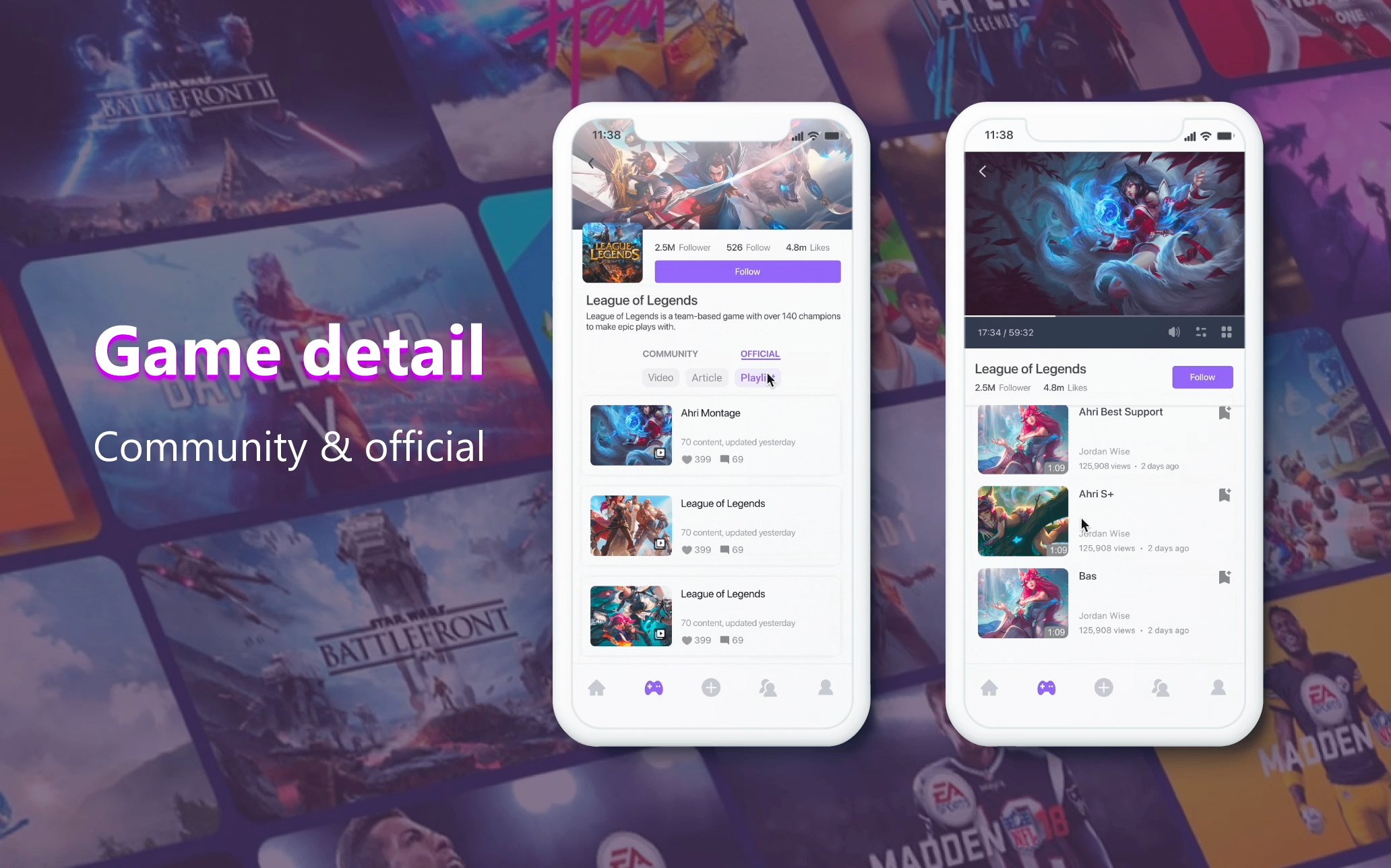
Prototype
🎓 What I learned
Unity is strength. Regardless of the design stage, regular and efficient communication is very important. In this project, we had weekly meetings to review the work of all team members and supposed suggestions. Regular communication is necessary since it can avoid time-wasting and inefficient efforts.
User research is an important basis for design. It can help us to get actionable and meaningful data-driven insights that represent the voice of multiple users.